# Express 框架
# 简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
提供了方便简洁的路由定义方式
对获取HTTP请求参数进行了简化处理
对模板引擎支持程度高,方便渲染动态HTML页面
提供了中间件机制有效控制HTTP请求
拥有大量第三方中间件对功能进行扩展
# 安装
安装 Express 并将其保存到依赖列表中:
npm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 这是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
npm install body-parser --save
npm install cookie-parser --save
npm install multer --save
2
3
# 第一个 Express 框架实例
接下来我们使用 Express 框架来输出 "Hello World"。
引入了 express 模块,并在客户端发起请求后,响应 "Hello World" 字符串。
创建 express_demo.js 文件,代码如下所示:
# app.js 文件代码:
// 引入express模块
var express = require('express');
// 创建app服务器实例
var app = express();
// 暴露GET接口,如果有请求则返回字符串 "Hello World"
app.get('/', function (req, res) { res.send('Hello World'); })
// 监听8081端口
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
2
3
4
5
6
7
8
9
10
11
12
# 请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {
// 代码块
})
2
3
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
# 路由
我们已经了解了 HTTP 请求的基本应用,而路由决定了由谁(指定脚本)去响应客户端请求。
在 HTTP 请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
# 静态文件
Express 提供了内置的中间件 express.static 来托管静态资源文件如:图片、CSS、 JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use('/public', express.static('public'));
我们可以到 public/images 目录下放些图片,文件结构如下所示:
node_modules
server.js
public/
public/images
public/images/logo.png
2
3
4
5
让我们再修改下 "Hello World" 应用添加处理静态文件的功能。
# 文件代码:
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function (req, res) { res.send('Hello World'); })
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
2
3
4
5
6
7
8
9
执行以上代码:
node app.js
应用实例,访问地址为 http://localhost:8081
2
# GET 方法
要实现GET请求很简单,只需要下载两个工具就可以了,一个是Chrome的FeHelper前端助手插件,由于浏览器默认发送GET请求,所以在URL中输入请求的地址,后面用查询参数的方式接上需要传递的数据即可,返回的数据通过FeHelper的解析清晰地呈现到页面上。
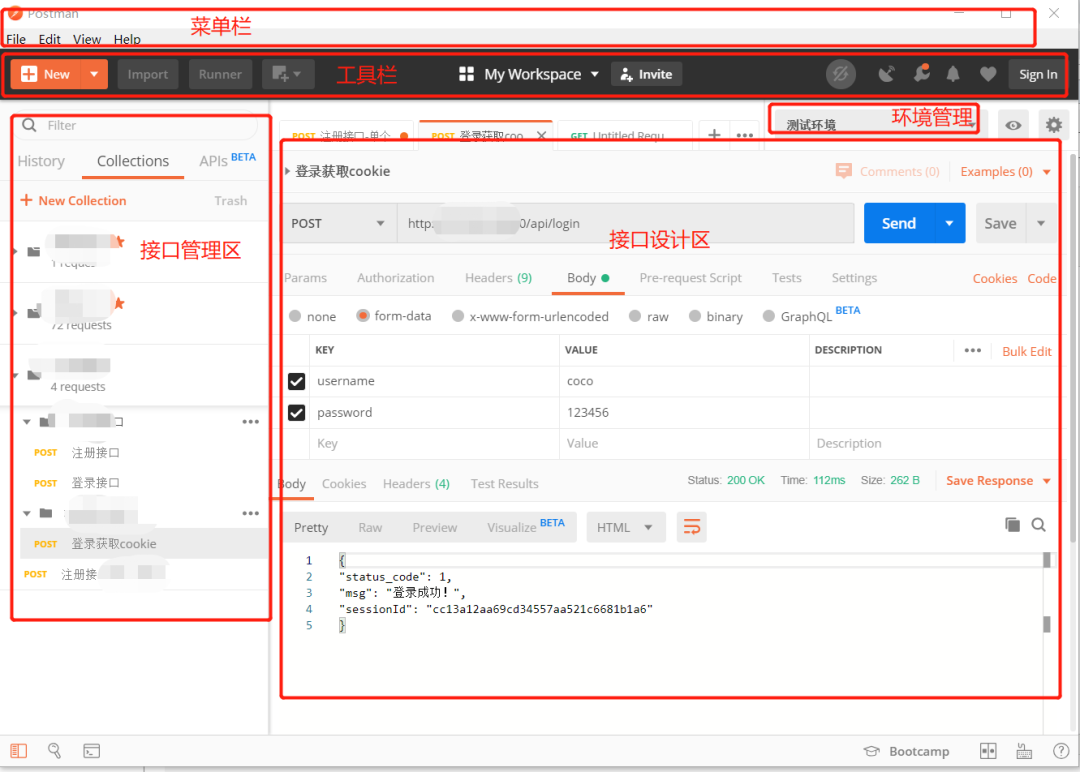
第二个工具是Postman,这是一个简单方便的接口调试工具软件,便于分享和协作。具有接口调试,接口集管理,环境配置,参数化等功能;
通过Postman也可以发送GET请求,将软件安装到本地后,打开到接口设计区,请求方式下拉选择GET,输入请求地址,在Params中写入请求的参数KEY和VALUE(键值对),点击Send发送即可,在下方的Body栏会显示后端接收到请求所返回来的数据。

# 文件代码:
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.get('/process_get', function (req, res) { // 输出 JSON 格式
var response = {
"first_name":req.query.first_name,
"last_name":req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
执行代码,开启服务器。通过上述的两种方式发送GET请求,可以得到服务器返回了这样的数据:
{
"first_name": "runoob",
"last_name": "runoob"
}
2
3
4
# POST 方法
# 服务器文件代码:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use('/public', express.static('public'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// 输出 JSON 格式
var response = {
"first_name":req.body.first_name,
"last_name":req.body.last_name
}; console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
执行代码,开启服务器。
Postman同样可以发送POST请求,而浏览器无法默认发送POST请求了。
这次我们使用Postman发送一个POST请求,方式选择POST,选择Body下的form-data发送表单数据,键值对分别为
"first_name":"hello"
"last_name":"world"
返回的数据:
{
"first_name": "hello",
"last_name": "world"
}
2
3
4
# 文件上传
以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
# index.html 文件代码:
<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3> 选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" /> <br />
<input type="submit" value="上传文件" />
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
# app.js 文件代码:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use('/public', express.static('public')); app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname; fs.readFile( req.files[0].path, function (err, data) { fs.writeFile(des_file, data, function (err) {
if( err ){ console.log( err ); }
else{
response = {
message: 'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
}); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# Cookie 管理
我们可以使用中间件向 Node.js 服务器发送 cookie 信息,以下代码输出了客户端发送的 cookie 信息:
# cookie.js 文件代码:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var util = require('util');
var app = express() app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: " + util.inspect(req.cookies));
})
app.listen(8081)
2
3
4
5
6
7
8
9
执行以上代码:
node cookie.js
# nodemon
在刚开始学习Node.js会使用 node 命令来开启服务器node app.js
在服务器代码修改保存后,我们需要在命令行ctrl+c把服务器终止后再打开才能看到效果,这样很不利于我们的开发,而且效率很低。
Nodemon 是一款非常实用的工具,文件保存后,它可以用来监控你 node.js 源代码的任何变化和并自动重启你的服务器。 Nodemon 是一款完美的开发工具,可以使用 npm 安装,这是一款工具类的包,我们通常进行全局安装。
npm i -g nodemon
在安装完毕后,在node项目的目录下打开命令行,我们可以用下面的代码代替node app.js:
nodemon app.js